在本教程中,我们将使用Illustrator和Photoshop创建一个很棒的糖果条字体效果。在学习此PS教程过程中,你将学习如何:创建高级的矢量图案画笔、在Photoshop中订制混合模式、创建阴影和光线、润色照片以适应场景、创建适合图片的背景、使用调整图层。
最终效果:

最终效果图
步骤1
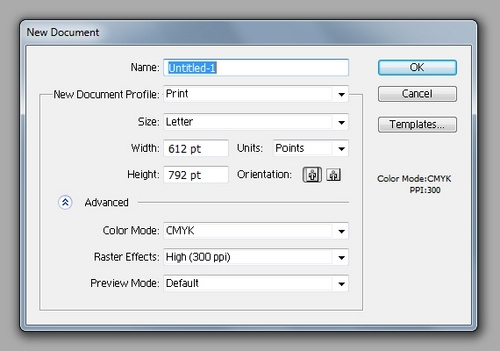
打开Illustrator,创建一个名为“Letter”的新文件,色彩模式设置为CMYK,72dpi。

图01
步骤2
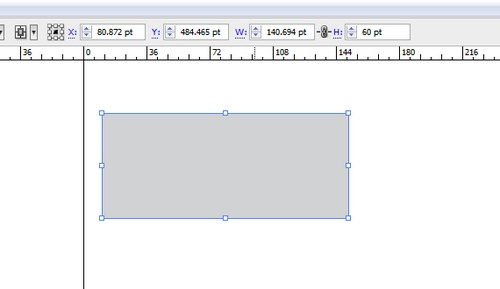
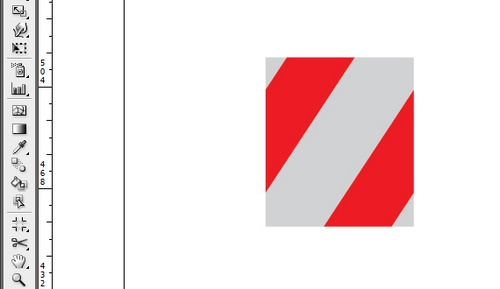
使用矩形工具(M),按下图画一个灰色的矩形。

图02
步骤3
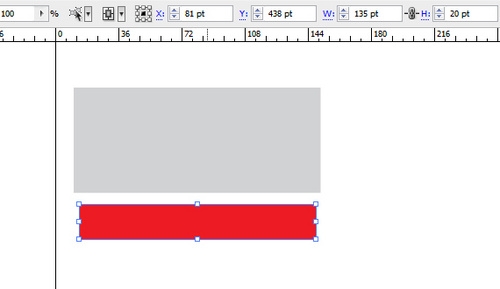
画另一个矩形,但要比之前的那个窄。改变它的颜色为红色或其它颜色以便区分。

图03
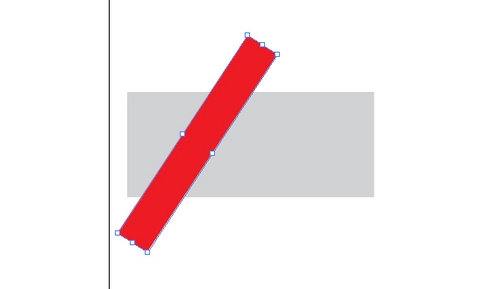
步骤4
使用选择工具(V),旋转第二个矩形(如图)。位置不需要非常精确,随着感觉走~

图04
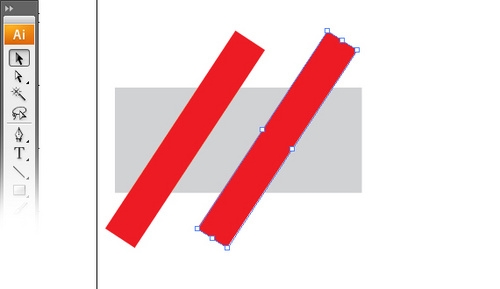
步骤5
按住Alt键并点击拖动红色矩形移到右边。拖动时按住Shift键保持平行。

图05
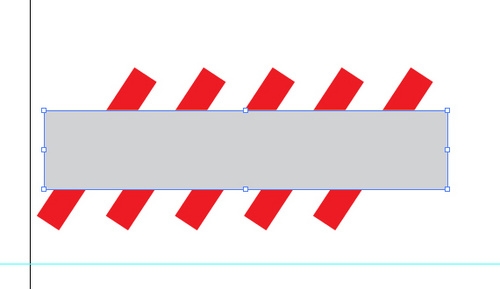
步骤6
按CTRL+D三次。复制图形。

图06
步骤7
选择灰色矩形,延长它一点,将它复制(Ctrl + C)并粘贴到前面(Ctrl + F)。按CTRL + SHIFT + ]把它放在其他形状的前方。

图07
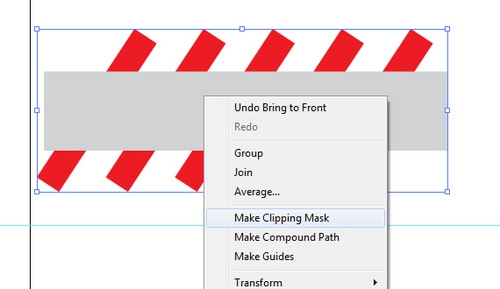
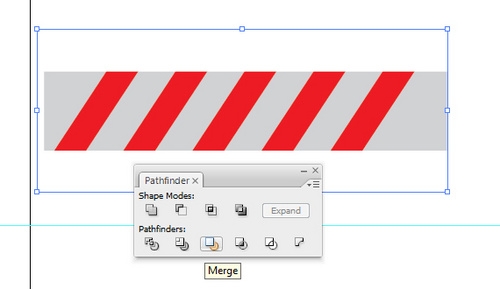
步骤8
删除其填充,选择所有的红色长方形,右键单击>建立剪贴蒙版。选择所有物件(按Ctrl + A),点击合并按钮。然后把合并后的图形副本粘贴到前方(CTRL + C > Ctrl + F)。 使用橡皮擦工具(Shift + E),按住Alt键擦除左侧红色条纹的部分。

图08

图09

图10
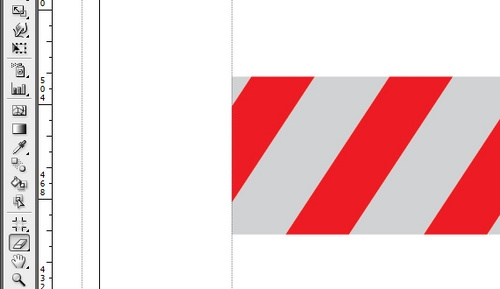
步骤9
向右移动副本图形直到第一个红色条纹对齐到第二个条纹上,如下图。降低不透明度以便看得更清楚。现在选择上方的形状,并设置其填充颜色为黑色。

图11

图12
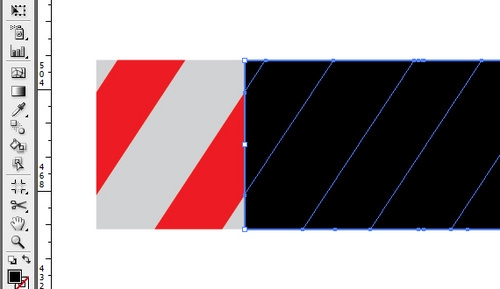
步骤10
使用选择工具(V),选择黑色矩形,按住Alt键并单击拖动中间的变形点,如图。

图13
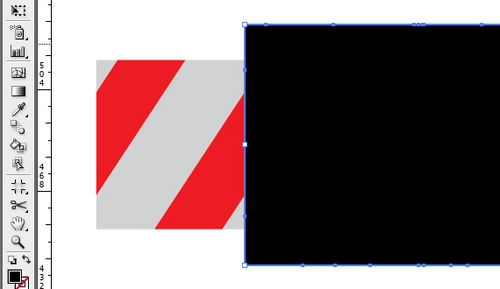
步骤11
在路径查找器窗口中(窗口>路径查找器),单击合并按钮。然后选择所有的物件,再次合并。使用直接选择工具(A),选择黑色矩形,点击删除。

图14
步骤12
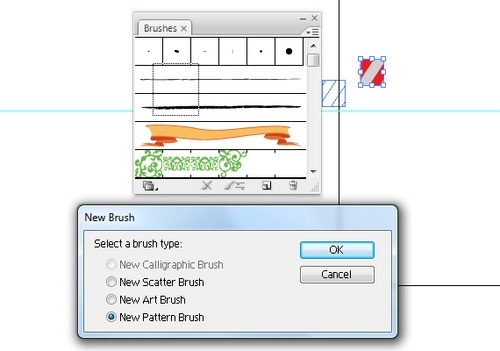
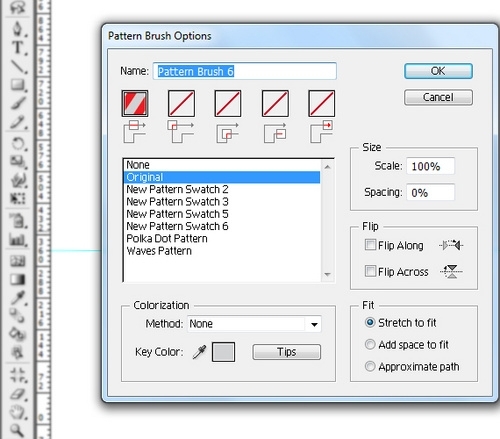
选择所有艺术品,点击拖动它到画笔面板(F7键),设置它为“图案画笔”。使用路径工具(P)绘制一条长的笔直路径。然后点击你刚才创建的画笔。

图15

图16
步骤13
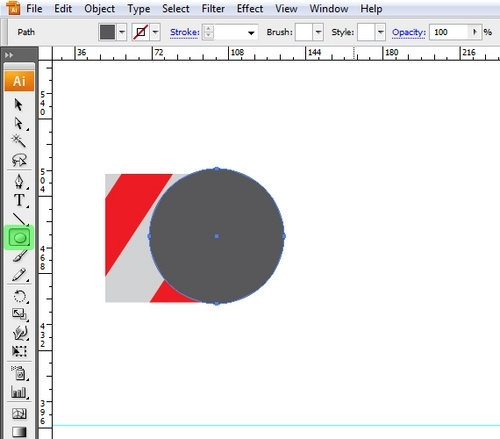
使用椭圆工具(L),画一个圆圈。按住Shift键点击拖动,使之更完美。

图17
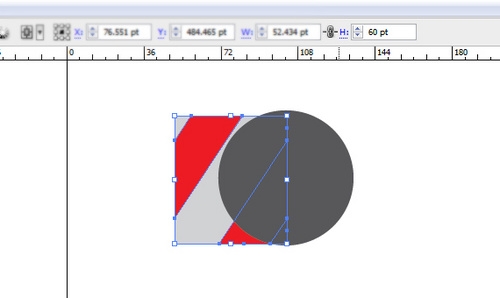
步骤14
单击矩形形状,从顶部的菜单条复制高度值。选择圆形并在宽度和高度上粘贴此值。

图18
相关报道:
- Adobe Photoshop大师Eclipse之旅本月底登陆上海2013-07-19
- 新功能为摄影而生?解析Photoshop CC2013-07-09
- Adobe PhtoShop“去抖”新功能:让模糊照片变清晰2013-04-18
- 18个步骤 如何用PS还原溢出的高光细节2013-03-12
- 手机也能PS Adobe发布iOS和安卓版Photoshop Touch应用2013-02-27
本类最新
本类最热
科技视界
要闻推荐
今日视点
热点专题
新闻图片
- 新闻排行
- 评测排行